Bookmarks are one of the most used features in Power BI. Personally, it’s one of my favorites, since they give you a possibility to create “app-like” Power BI reports and make them look more interactive.
I’ve already written about using bookmarks for transforming static visuals to dynamic ones. You can also use bookmarks to build a PRO slicer pane that your users will love. Honestly, there are really dozen of use-cases where you can apply bookmarking.
Basically, what bookmark does, it captures the current state of the visuals on the report page, so you can use it as a reference in your actions through buttons, images, shapes, etc.
Annoying bookmark
However, there is one quite annoying behavior of the bookmark, which occurs when you work with shapes. Let’s switch to an example in Power BI and I will explain what is the problem and how it can be easily solved.

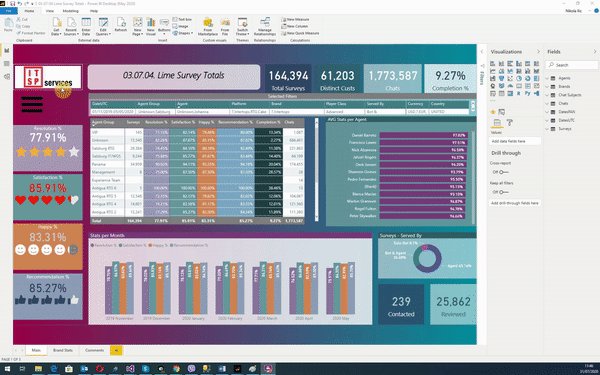
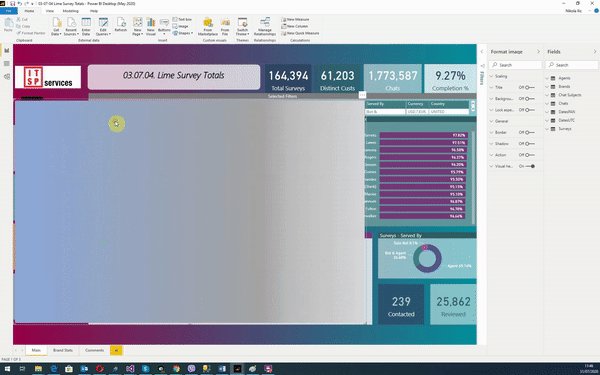
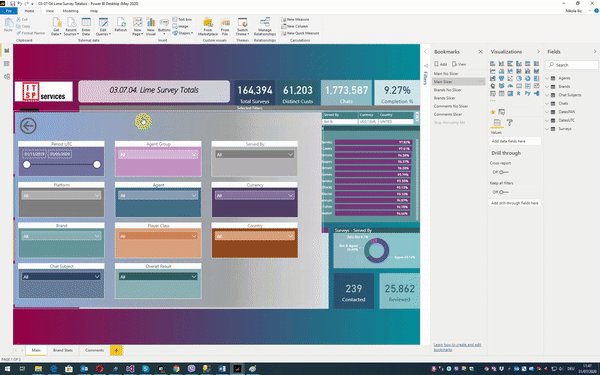
I have a large slicer pane, which serves as a placeholder for multiple slicers. However, if I click somewhere on the rectangle shape area, out of slicers themselves, this pane will cover all slicers! That’s not a nice experience for my users, since most of them are not aware that they can click anywhere else outside the shape and everything will be back to normal. And I want to change this behavior…
Safe Click trick!
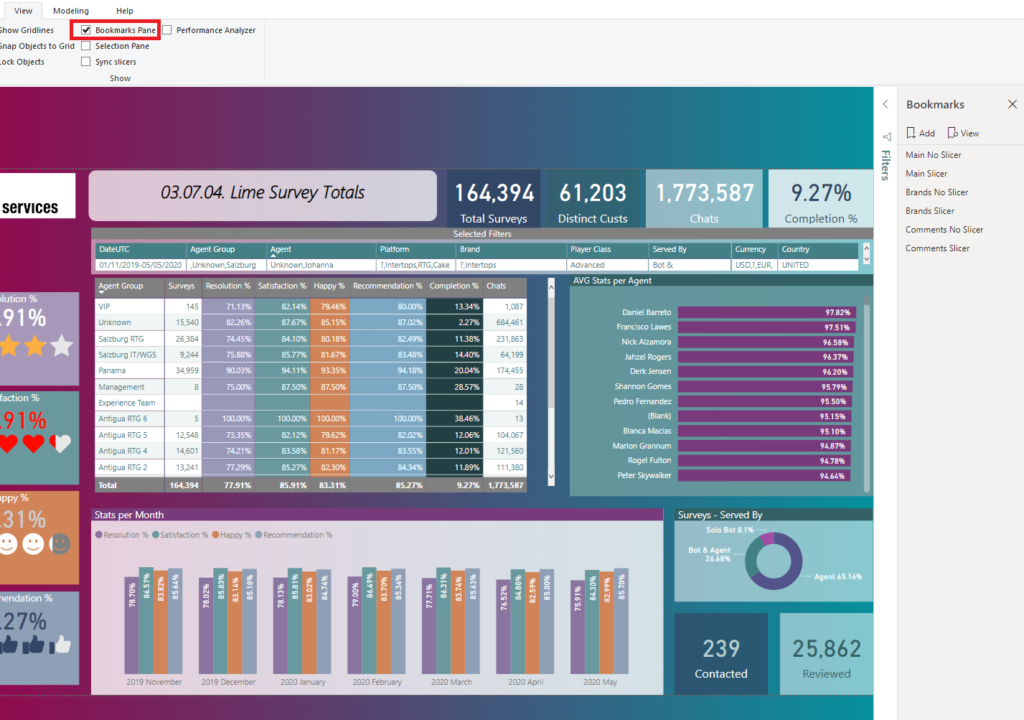
The first thing that we need to do is to open Bookmarks pane under the View tab in Power BI desktop:

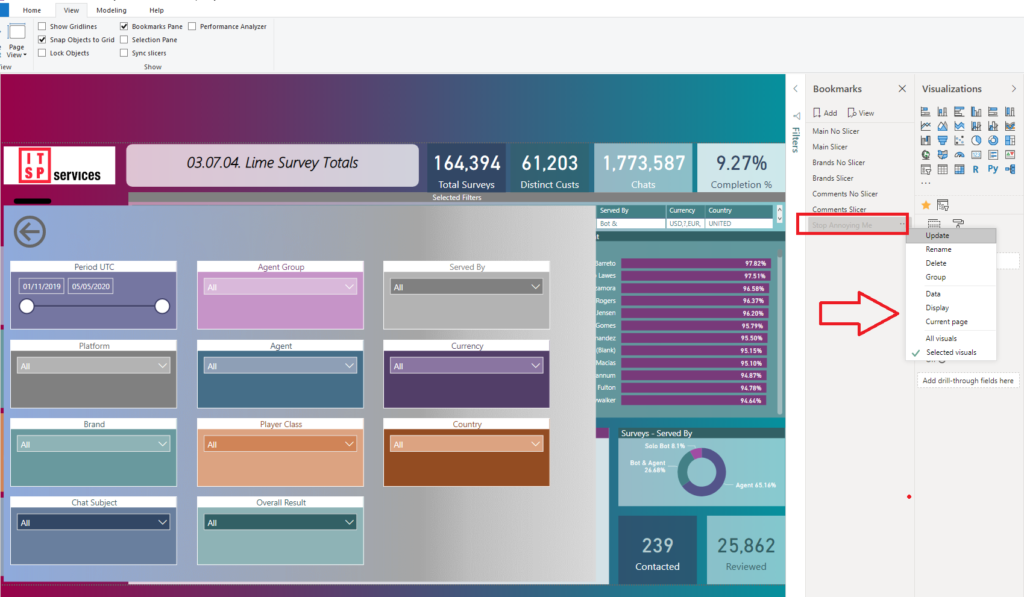
After expanding slicer pane, I will create a new bookmark, uncheck everything, so it becomes greyed out:

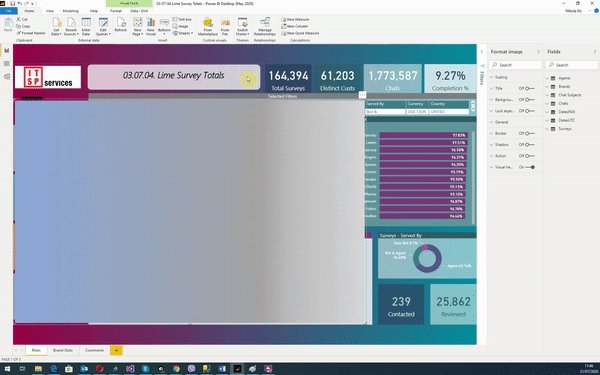
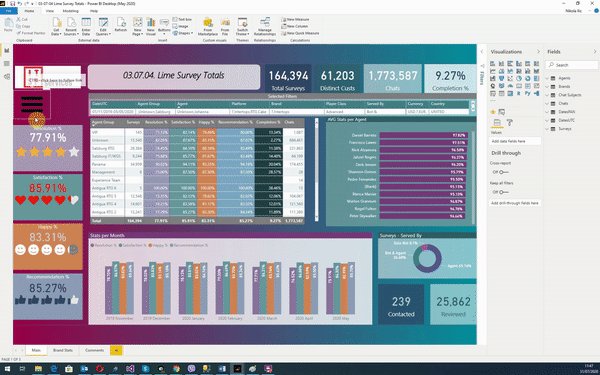
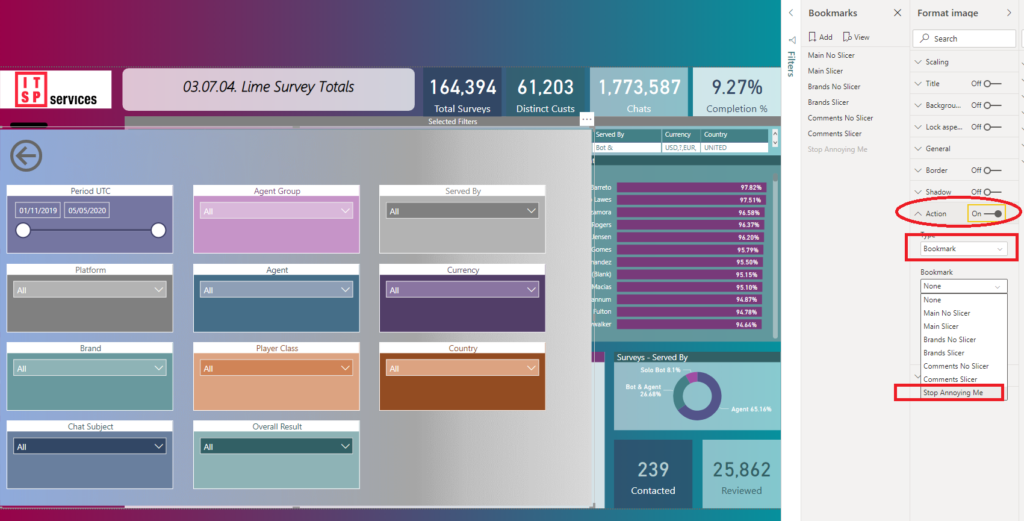
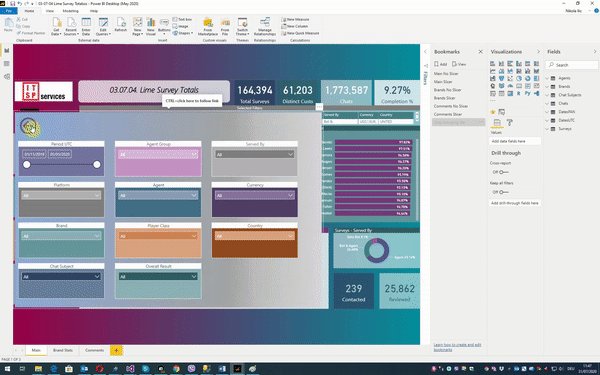
Now, let’s define an action for our shape, so that it points to our newly created bookmark:

Since we’ve disabled everything, this shape became unclickable, which means that it will not appear over our slicers if the user clicks on it!
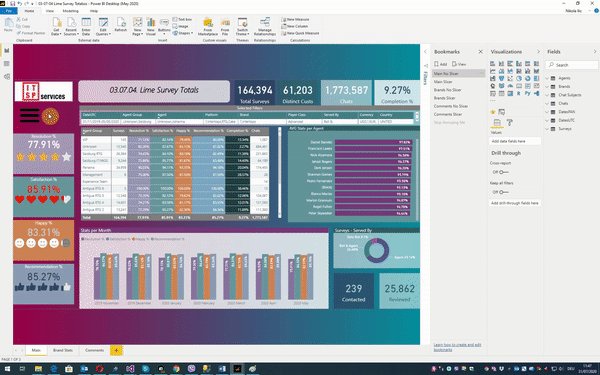
Let’s check if that works:

Awesome! As you can notice, when I click on the area within the shape, and out of the slicers, nothing happens – exactly as we intended!
Conclusion
Small details can make a big difference in user experience. Keep that in mind when designing Power BI reports and your users will love you:)
Last Updated on July 31, 2020 by Nikola





Baz
You could always group the slicers with two small shapes at either end of your panel to create the width and height you want. Go to the selection pane hide the shapes so they are not visible to the end user. You can then add a background to the group. No bookmark needed.
Nikola
That’s also an awesome trick! Thanks for sharing Baz.
mobile legends hack
This is very fascinating, You’re a very skilled blogger. I have joined your rss feed and
sit up for in quest of extra of your excellent post.
Additionally, I have shared your site in my social networks
camo phone case
Your mode of describing all in this paragraph is truly good, all be capable of
without difficulty know it, Thanks a lot.
Nikola
Glad to hear that!